Профільна інформатика 11 клас. Тема "Основи об’єктно-орієнтованого проектування»
Розробка об’єктно-орієнтованих програм
Проект 1. "Створення та реалізація алгоритмів з використанням елементів управління"
На формі передбачити:
1) Вибір міста, у якому ви живете та аналіз з описом переваг міста
2) Множинний вибір спеціальностей та рекомендацій, у якому місті вашого регіону ви можете отримати ці спеціальності
Додати кнопки для виконання завдання пункту 1 та 2.
Проект 2. Створення довідника. Додати зміст вкладок та інструкцію по використанню проекту.
- з мови розмітки гіпертексту;
- довідник мови програмування;
- довідник з фізики чи хімії тощо.
Скористатися панеллю вкладок TabControl (Управління вкладками)
- Елемент TabControl дозволяє створити елемент управління з декількома вкладками. І кожна вкладка буде зберігати деякий набір інших елементів управління, як кнопки, текстові поля і ін. Кожна вкладка представлена класом TabPage.
- Щоб налаштувати вкладки елемента TabControl використовуємо властивість TabPages. При перенесенні елемента TabControl з панелі інструментів на форму за замовчуванням створюються дві вкладки - tabPage1 і tabPage2. Змінимо їх відображення за допомогою властивості TabPages. Нам відкриється вікно редагування / додавання і видалення вкладок:
Кожна вкладка представляє свого роду панель, на яку ми можемо додати інші елементи управління, а також заголовок, за допомогою якого ми можемо перемикатися по вкладках. Текст заголовка задається за допомогою властивості Text.
Застосувати елемент управління OpenFileDialog
Для того, щоб вибрати текстовий файл для читання деякої інформації для довідника, потрібно використати елемент управління типу OpenFileDialog. Цей елемент управління представляє собою стандартне діалогове вікно Windows, яке призначене для відкриття файлів.
Розмістити на формі компонент OpenFileDialog.
Застосуйте елемент ComboBox
Використати конструктор ComboBox, який представляє елемент управління "поле зі списком". На панелі елесентів вибрати елемент, він відображає текстове поле із списком, що відкривається. Для додавання елементів цього списку на панелі властивостей обираємо властивість Items (колекція), та кликаємо по кнопці із трьома крапками - відкриємо вікно для введення елементів списку. вводимо елементи списку порядково і кликаємо кнопку Ок. Створений список відкривається на формі під час запуску програмного коду, варто кликнути в полі списку і вибрати потрібний елемент. Врахуйте той факт, що нумерація елементів здійснюється, починаючи з 0.
if (comboBox1.SelectedIndex == 0 && comboBox2.SelectedIndex == 0)
{
textBox1.Text="Ви навчаєтеся у класі 11-А СЗОШ №8";
}
if (comboBox1.SelectedIndex == 1 && comboBox2.SelectedIndex == 0)
{
textBox1.Text="Ви навчаєтеся у класі 11-Б СЗОШ №8";
}
...
Скористатися елементами управління radioButton та checkBox
Наприклад:
1) if (radioButton1.Checked == true)
textBox1.Text = "Працювати можна не більше 15 хвилин";
else if (radioButton2.Checked == true)
textBox1.Text = "Працювати можна не більше 25 хвилин";
else if (radioButton3.Checked == true)
textBox1.Text = "Працювати можна не більше 35 хвилин";
2)
if (checkBox1.Checked==true && checkBox2.Checked==true)
textBox1.Text="Отримайте філологічну освіту ";
if (checkBox3.Checked == true && checkBox4.Checked == true)
textBox1.Text = "Отримайте юридичну освіту ";
if (checkBox5.Checked == true && checkBox8.Checked == true)
textBox1.Text = "Для вас краще фізматосвіта";
if (checkBox6.Checked == true && checkBox7.Checked == true)
textBox1.Text = "У вас великий вибір спеціальностей: екологія, вчитель, лікар, інженер";
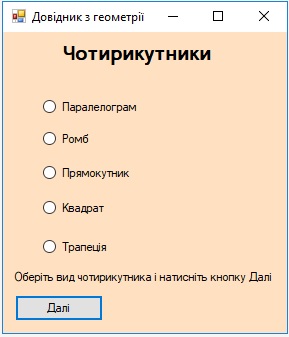
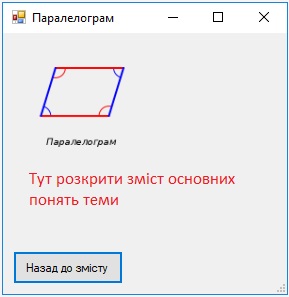
Проект 3. Створити проект "Довідник з геометрії" із формою змісту та додаткових форм із розкриттям основних понять теми, що вибрали на основній формі.
Забезпечити переходи із однієї форми на іншу іх закриттям неактивної в даний момент форми.


Зразок програмного коду для форми 1:
private void button1_Click(object sender, EventArgs e)
{
Form2 f2 = new Form2();
Form3 f3 = new Form3();
Form4 f4 = new Form4();
Form5 f5 = new Form5();
Form6 f6 = new Form6();
if (radioButton1.Checked == true)
{
f2.ShowDialog();
Form1.ActiveForm.Hide();
Close();
}
if (radioButton2.Checked == true)
{
f3.ShowDialog();
Form1.ActiveForm.Hide();
Close();
}
if (radioButton3.Checked == true)
{
f4.ShowDialog();
Form1.ActiveForm.Hide();
Close();
}
if (radioButton4.Checked == true)
{
f5.ShowDialog();
Form1.ActiveForm.Hide();
Close();
}
if (radioButton5.Checked == true)
{
f6.ShowDialog();
Form1.ActiveForm.Hide();
Close();
}
Зразок програмного коду для інших форм (для повернення до змісту довідника):
private void button1_Click(object sender, EventArgs e)
{
Hide();
Form1 f1 = new Form1();
f1.ShowDialog();
Close();
}
Опрацювати елемент SplitContainer (зміст контейтерів обрати довільно)
Елемент SplitContainer дозволяє створювати дві розділені сплітер панелі. Змінюючи положення сплітера, можна змінити розміри цих панелей.
Використовуючи властивість Orientation, можна задати горизонтальне або вертикальне відображення сплітера на форму. В даному випадку це властивість приймає значення Horisontal і Vertical відповідно.
У разі, коли треба заборонити зміну положення спліттера, то можна привласнити властивості IsSplitterFixed значення true. Таким чином, сплитер виявиться фіксованим, і ми не зможемо поміняти його положення.
За замовчуванням при розтягуванні форми або її звуженні також буде змінюватися розмір обох панелей сплітконтейнера. Однак ми можемо закріпити за однією панеллю фіксовану ширину (при вертикальній орієнтації спліттера) або висоту (при горизонтальній орієнтації спліттера). Для цього нам треба встановити у елемента SplitContainer властивість FixedPanel. Як значення воно приймає панель, яку треба зафіксувати:
Щоб змінити положення сплітера в коді, ми можемо управляти властивістю SplitterDistance, яке задає становище спліттера в пікселях від лівого або верхнього краю елемента SplitContainer. А за допомогою властивості SplitterIncrement можна задати крок, на який буде переміщатися спліттер при русі його за допомогою клавіш-стрілок.
Щоб приховати одну з двох панелей, ми можемо встановити властивість Panel1Collapsed або Panel2Collapsed в true.