Нумеровані та марковані списки у веб-документі
Для подання тексту в структурованому вигляді, коли кожен абзац виділено за допомогою позначки або номера, призначені списки. У HTML-документах використовують три види списків:
- невпорядкований (маркований);
- упорядкований (нумерований);
- список визначень.
Невпорядкований список
У невпорядкованому списку для виділення елементів використовуються певні позначки (крапки, квадрати тощо).
Починається такий список із тегу <UL>, а закінчується — </UL>.
Кожний елемент списку починається з тегу <LI>.
Тег <UL> може мати атрибут TYPE, який визначає форму позначки. Цей атрибут набуває таких значень:
- disk — зафарбоване коло;
- circle — коло;
- square — маленький чорний квадрат.
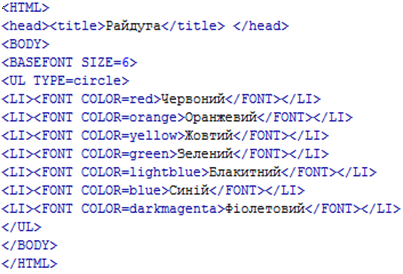
Приклад маркованого списку
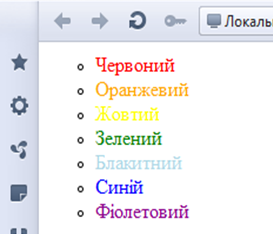
Маркований список, в якому для позначення елементів використовують коло


Впорядкований список
В упорядкованому списку всі елементи пронумеровані. Починається список із тегу <OL>, а закінчується - </OL>.
Кожний елемент такого списку також починається з тегу <LI>.
Тег <OL> може мати атрибут TYPE, який визначає тип нумерації. Цей атрибут набуває таких значень:
- А — велика літера;
- а — мала літера;
- I — велика римська цифра;
- і — мала римська цифра;
- 1 — арабська цифра.
У разі потреби за допомогою атрибута START можна задати відмінний від одиниці початковий номер елемента, наприклад <0L TYPE="I" START="5">.
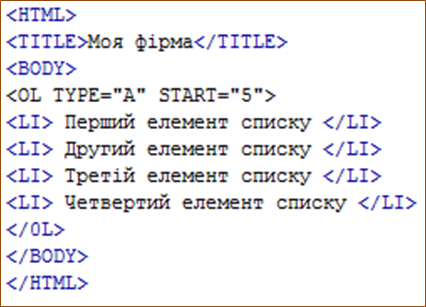
Нумерований список, початковий елемент якого позначено латинською літерою Е, яка є п'ятою в алфавіті, описують так:
<0L TYPE="A" START="5">
<LI> Перший елемент списку </LI>
<LI> Другий елемент списку </LI>
<LI> Третій елемент списку </LI>
<LI> Четвертий елемент списку </LI>
</0L>
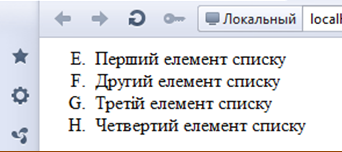
Нумерований список, початковий елемент якого позначено латинською літерою Е


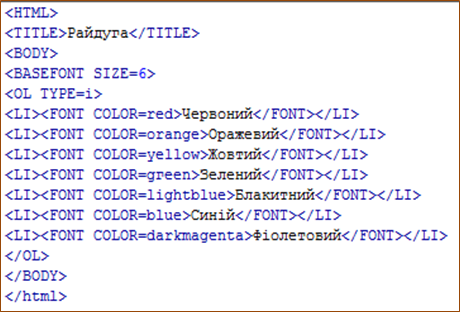
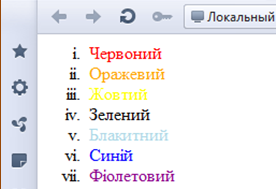
Приклад нумерованого списку
Нумерований список, в якому для позначення елементів використовують малі римські цифри


Cписок визначень
Можливо, виникне необхідність розмістити на сайті список слів (малознайомих, рідко використовуваних або вимагаючих пояснень) з поясненнями (визначеннями), що вони означають. Для цього можна використовувати списки визначень.
Список визначень (definition list) порівняно з маркованим або нумерованим має дещо складнішу будову. Кожен елемент такого списку складається з двох частин: терміна та його визначення. У такий спосіб можуть бути оформлені словники та термінологічні довідники.
Списки визначень можна створити за допомогою тега <dl> із закриваючим тегом </dl>.
При цьому усередині цього списку для виділення слів (термінів) використовується тег <dt>(</dt>), а для їх визначень використовується тег <dd>(</dd>).
У HTML закриваючі теги </dt> і </dd> можна не вказувати. Елементи, позначені тегом <dt> як терміни, відображуються браузерами практично без відступів.
Елементи, позначені тегом <dd> як визначення, відображуються браузерами з відносно великим відступом, ці теги не маркіруються.
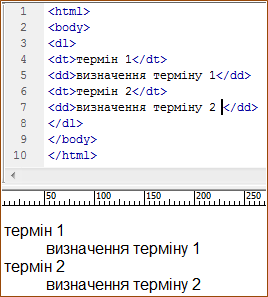
Структура списку визначень наступна.
Термін 1
Визначення терміну 1
Термін 2
Визначення терміну 2
Приклад 1. Загальна структура списку визначень


Приклад 2. Створення списку визначень
<html>
<body>
<dl>
<dt>лев</dt>
<dd>хижа тварина з сімейства котячих. Характеризується довгим хвостом з пензликом на кінці і гривою. Мешкає в Африці.</dd>
<dt>клітка</dt>
<dd>інструмент для упіймання лева. Є великою коробкою, бічні стінки якої зроблені із сталевих прутів.</dd>
</dl>
</body>
</html>
Результат данного прикладу.
Лев
Хижа тварина з сімейства котячих. Характеризується довгим хвостом з пензликом на кінці і гривою. Мешкає в Африці.
Клітка
Інструмент для упіймання лева. Є великою коробкою, бічні стінки якої зроблені із сталевих прутів.
