Будуємо графічні примітиви в C#
Для малювання ми будемо використовувати простір імен Drawing. нам цього достатньо, так як ми будемо малювати найпростіші малюнки. Під час малювання слід звернути увагу на наступне, оскільки деякі фігури знадобиться заливати кольором, то тут важливий порядок, обов’язково спочатку виконувати заливку, а після контур.
Pens.Blue;//олівець синього кольору
Для заливки використовуємо пензель Brush. Аналогічно будемо використовувати його статичні властивості brushes.
Brushes.Blue;//кисть синього кольору.
Безпосередньо для малювання використовуються наступні об’єкти:
- FillPie (Brushes.Beige, 100, 100, 500, 500, 0, 90);//залили прямокутну область
- DrawPie (Pens.Red, 100, 100, 500, 500, 0, 90);// виконали контур
- Багатокутник. будується по масиву точок, тому спочатку потрібно створити масив, а потім малюємо сам багатокутник
g.DrawPolygon (Pens.Green,tt);
І при необхідності його заливаємо
g.FillPolygon (Pens.Green,tt);
Під час масштабування форми зменшується не одиниця виміру (це не можливо в принципі, так як розмір форми виміряється в пікселях ), а зменшується кількість пікселів.
Для того щоб обійти цю проблему, створюється своя система координат. Початок залишиться там же у верхньому лівому кутку. А ось одиницю виміру змінюємо, прив’язавши її безпосередньо до розмірів форми і, тим самим при зміні розмірів форми буде змінюватися і одиниця виміру.
В константі потрібно прописати, скільки одиниць буде по вертикалі і по горизонталі.
Припустимо, що форма це поле 10х10, тоді записуємо
const int x = 10, y=10;
Далі потрібні 2 змінні типу int для зберігання координат x і y
іnt dx, dy;//глобальні змінні
Після цього сдід перерахувати dx і dy.
dx = (this.ClientSize.Width)/x;
dy = (this.ClientSize.Height)/y;
Робити це доведеться в 2 випадках:
1. При завантаженні форми подія Load
2. Під час зміни розміру форми подія Resize
Відображення малюнка на формі відбувається в події Paint. Ця подія спрацьовує автоматично при виклику події Load, а ось при зміні розмірів його потрібно викликати вручну за допомогою команди Refresh ();
Далі в подію Paint малюємо звичайними методами, але вже використовуючи нові одиниці вимірювання.
Наприклад:
Малюємо пряму з точки (2,2) в точку (5,5)
Graphics g =e.Graphics ;//ініціалізація графіки
g.DrawLine (Pens.Black, 2 * dx, 2 * dy, 5 * dx, 5 * dy);//малювання прямої
const int x = 10, y=10;
int dx, dy;
dx = (this.ClientSize.Width)/x;
dy = (this.ClientSize.Height)/y;
Graphics g =e.Graphics;
g.DrawLine (Pens.Black, 2 * dx, 2 * dy, 5 * dx, 5 * dy);
Алгоритм роботи:
- Створимо нову форму, дамо їй назву
- Додамо на форму компонент pictureBox1 необхідного для зображення розміру
- Тиснемо F7, переходимо до створення програмного коду
- Запускаємо програму на виконання
Малювання прямокутника
Малювання прямокутника в мові Сі Шарп відбувається через метод: DrawRectangle. При чому лінії ми можемо намалювати різною товщиною: 1px, 2px, 3px, 4px, 5px і так далі. Також ми можемо намалювати їх різними кольорами, які зазначимо.
Pen pen = new Pen(Color.GreenYellow, 3);
graph.DrawRectangle(pen, 50, 50, 100, 50);
Приклад малювання зафарбованого сектора
Pen pen = new Pen(Color.Red);
Brush Pen = new SolidBrush(Color.Red);
graph.FillPie(Pen, 50, 50, 150, 150, 0, 45);
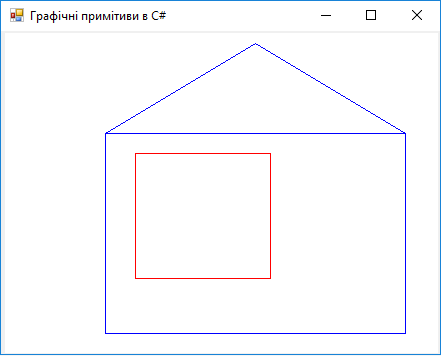
Приклад малювання будиночка
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Draw();
}
private void Draw()
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen=new Pen(Color.Blue);
graph.DrawRectangle(pen,50,100,350,200);
graph.DrawLine(pen, 50,100,230,10);
graph.DrawLine(pen,230,10,400,100);
pen = new Pen(Color.Red);
graph.DrawRectangle(pen, 100, 150, 70, 100);
graph.DrawRectangle(pen, 200, 150, 100, 150);
pictureBox1.Image = bmp;
}
}
}

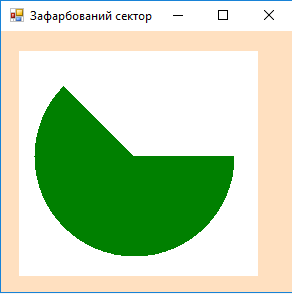
Побудова зафарбованого сектора
private void Draw()
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Red,3);
Brush Pen = new SolidBrush(Color.Green);
graph.FillPie(Pen, 15, 5, 200, 200, 0, 225);
pictureBox1.Image = bmp;
}

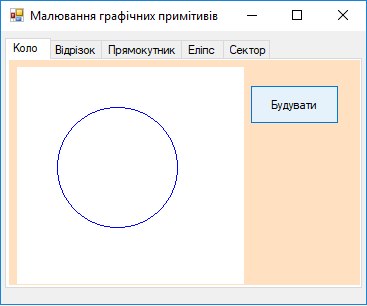
Використання колекції tabControl (побудова графічних примітивів)

private void button1_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Blue);
graph.DrawEllipse(pen, 40, 40, 120, 120);
pictureBox1.Image = bmp;
}
private void button2_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox2.Width, pictureBox2.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Blue);
graph.DrawLine(pen, 50, 50, 200, 200);
pictureBox2.Image = bmp;
}
private void button3_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox3.Width, pictureBox3.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Blue);
graph.DrawRectangle(pen, 50, 30, 150, 180);
pictureBox3.Image = bmp;
}
private void button4_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox4.Width, pictureBox4.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Red);
graph.DrawEllipse(pen, 30, 30, 120, 150);
pictureBox4.Image = bmp;
}
private void button5_Click(object sender, EventArgs e)
{
Bitmap bmp = new Bitmap(pictureBox5.Width, pictureBox5.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Green);
graph.DrawPie(pen, 40, 50, 150, 150, 180, 225);
pictureBox5.Image = bmp;
}
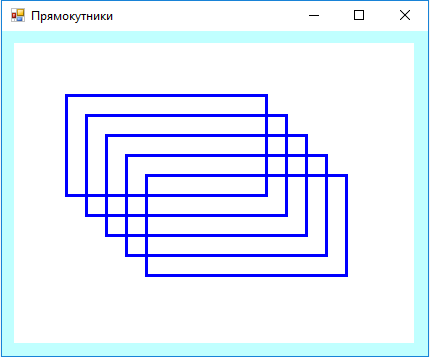
Побудова фігур із використанням повторень

private void Draw()
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Blue,3);
for (int i = 1; i < 50; i+=10)
{
graph.DrawRectangle(pen, 50 + 2 * i, 50 + 2 * i, 200, 100);
}
pictureBox1.Image = bmp;
}

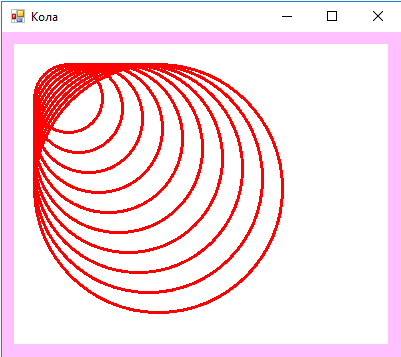
private void Draw()
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
Pen pen = new Pen(Color.Red,3);
for (int i = 1; i < 100; i+=10)
{
graph.DrawEllipse(pen, 20, 20, 250-2*i, 250-2*i);
}
pictureBox1.Image = bmp;
}

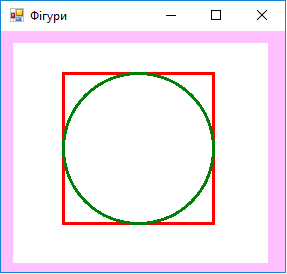
private void Draw()
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics graph = Graphics.FromImage(bmp);
for (int i = 1; i < 50; i += 10)
{
Pen pen = new Pen(Color.Red, 3);
graph.DrawRectangle(pen, 50+6*i, 50, 50, 50);
pen = new Pen(Color.Green,3);
graph.DrawLine(pen, 50+i, 150+i, 350-i, 150+i);
}
pictureBox1.Image = bmp;
}
Виконайте малюнок самостійно

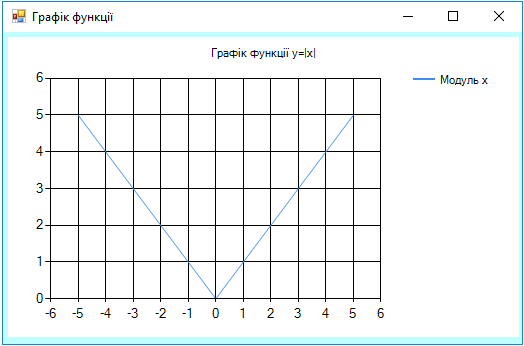
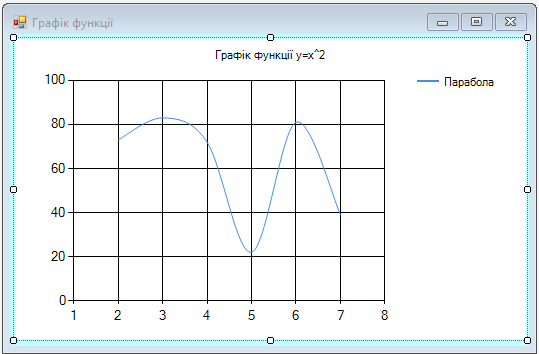
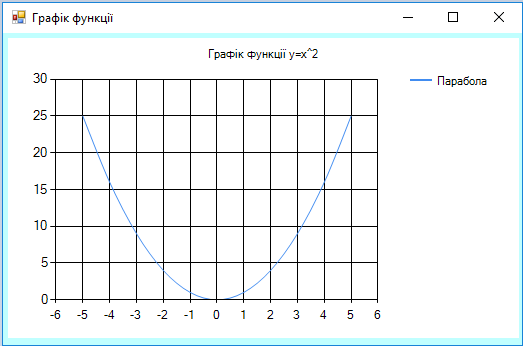
Побудова графіка функції
1. Створили форму з іменем Графік функції синус
2. Додали з панелі елементів елемент Chart, розмістили його на ширину форми
3. На панелі властивостей обрали Titles, розкрили колекцію, у вікні Редактор колекції Titles кликнули кнопку Додати, та у правій частині цього вікна обрали властивість Text та ввели заголовок Графік функції ..., Ок
4. Перейти до властивості Sеries – це набір графіків. Перейдемо у колекцію, відкривши вікно Редактор колекції Sеries. Активним у ньому є перший графік Sеries1. Для нього оберемо властивість CharType і у випадаючому списку перейдемо до зглаженого графіку SpLine, після цього обираємо властивість LegendText і підпишемо назву графіка, Ок. Отримали лінійний зглажений графік функції.

5. Робимо активною форму. На панелі властивостей в обробнику загрузок Load додаємо наступний код Form1_Load.
6. Організуємо побудову графіка
private void Form1_Load(object sender, EventArgs e)
{
for (int i=-5; i<5; i++)
{
chart1.Series[0].Points.AddXY(i,i*i);
}
}

Побудуйте самостійно графік функції y=sinx, y=|x|.