Теги таблиць, рядків, комірок, їхні атрибути
Використання таблиць у HTML-документах
У найпростішій таблиці інформація розміщена у комірках, утворених у результаті поділу прямокутника на стовпці та рядки.
У більшості комірок зберігаються дані, деякі комірки, зазвичай розміщені у верхній або боковій частині таблиці, містять заголовки.
У HTML-документах таблицю заповнюють зліва направо, комірку за коміркою, починаючи з лівого верхнього кута і закінчуючи правим нижнім.
| Це перша ячейка таблиці | Це друга ячейка таблиці |
| Це третя ячейка таблиці | Це четверта ячейка таблиці |
Створення таблиці
Для створення таблиці використовують чотири елементи.
Таблицю описують за допомогою тегів <TABLE>...</TABLE>, вона повинна мати один або кілька рядків <TR>...</TR>, у кожному з яких може міститися заголовок <ТН>...</ТН> або дані <TD>...</TD>.
За умовчанням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими, використовують атрибут BORDER, який має цілочислове значення, що визначає товщину рамки в пікселах, наприклад:
<TABLE BORDER=5>. ![]()

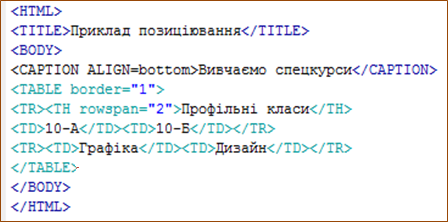
<TABLE BORDER=1>. 
![]()
<TABLE BORDER=0>. 
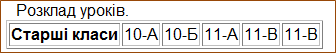
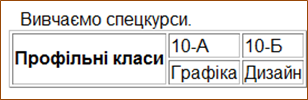
Таблиця може мати заголовок, який задається тегами <CAPTION> та </CAPTION>.
Тег <CAPTION> може містити атрибут ALIGN з одним із значень top або bottom, які визначають розташування заголовка відповідно перед таблицею або після неї (за умовчанням встановлено значення top).
Наприклад, <CAPTION ALIGN=bottom>Розклад уроків</САРТІON>. 





Кожний рядок таблиці починається з тегу <TR> і закінчується тегом </TR> Якщо рядок містить заголовки стовпців таблиці, то використовують теги <ТН> і </ТН>, якщо ж дані - то <TD> і </TD>.
Наприклад:
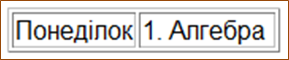
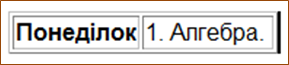
<ТН>Понеділок</ТН> або <TD>1. Алгебра</ТD>.
У таблиці слово «Понеділок» буде виділене браузером напівжирним шрифтом, а текст «1. Алгебра» відформатовано стандартним способом.
<TD>Понеділок</ТD><TD>1. Алгебра</ТD>
<ТН>Понеділок</ТН><TD>1. Алгебра</ТD>
<TH>Понеділок</ТН><TH>1. Алгебра</ТH>


Об'єднання комірок
Кілька комірок можуть бути об'єднані в одну як по горизонталі, так і по вертикалі.
Об'єднання першого типу застосовують тоді, коли потрібно створити для кількох стовпців спільний заголовок. Коли вміст кількох комірок поспіль у стовпці однаковий, їх об'єднують по вертикалі.
Для об'єднання комірок використовують такі атрибути: COLSPAN (об'єднання по горизонталі, у рядку) і ROWSPAN (по вертикалі, у стовпці) тегу <TD>.
Значеннями цих атрибутів є кількість об'єднуваних стовпців або рядків. Наприклад, COLSPAN=3 означає, що комірка розтягнута на 3 стовпці, a ROWSPAN=2 — що комірка займає 2 рядки.
Приклад 1. Таблиця з комірками, об'єднаними по вертикалі
<HTML>
<TITLE>Приклад ROWSPAN та COLSPAN</TITLE>
<BODY>
<TABLE BORDER="1">
<caption>Приклад ROWSPAN</caption>
<TR>
<TD ROWSPAN="2"> Kласи </TD>
<TD> 10-A </TD>
</TR>
<TR>
<TD> 10-B </TD>
</TR>
</TABLE>


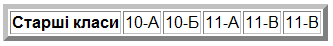
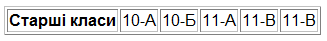
Приклад 2. Таблиця з комірками, об'єднаними по горизонталі
<TABLE BORDER="1">
<caption>Приклад COLSPAN</caption>
<TR>
<TD COLSPAN="3">Kласи</TD>
</TR> <TR>
<TD> 11-A </TD>
<TD> 11-B </TD>
<TD> 11-B </TD>
</TR>
</TABLE>
</BODY>
</HTML>


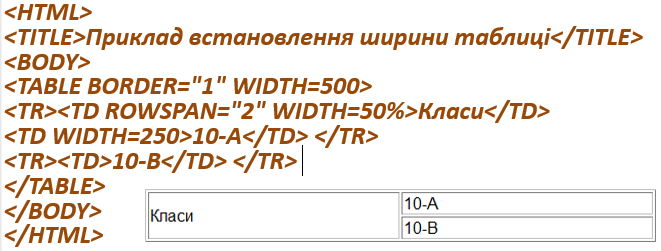
Встановлення ширини таблиці та комірок
Ширина всіх комірок в одному стовпці однакова, а в одному рядку може бути різною.
Ширину таблиці задають атрибутом WIDTH у тегу <TABLE>, а комірки — за допомогою того самого атрибута у тегу <TD> або <ТН>.
Ширину таблиці можна визначати як у пікселах, так і у відсотках від ширини вікна, а комірки — у пікселах або у відсотках від ширини таблиці.
<TABLE width="300"> <TABLE width=100%>
<TD width="150"> <TD width=50%>
<TН width=“75"> <TН width=25%>
Розглянемо HTML-документ, в якому буде створено таблицю певної ширини, а також задано ширину деяких комірок.

Вся таблиця має ширину 500 пікселів. Ширина комірки з текстом Класи становить 50 % від ширини всієї таблиці, а комірки з текстом “10-А” - 250 пікселів. Комірка з текстом “10-Б” теж завширшки 250 пікселів (хоча для неї ширину не було задано), оскільки вона розташована в одному стовпці з попередньою.
Форматування тексту в таблиці
Форматування тексту та оформлення рамок таблиці
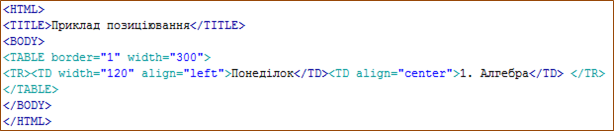
Текст всередині комірок можна вирівнювати як по горизонталі, так і по вертикалі. Горизонтальне вирівнювання вмісту всього рядка задають за допомогою атрибута ALIGN у тегу <TR>; цей самий атрибут у тегах <TD> або <ТН> в окремих комірках виконує таку саму роль.
Атрибут ALIGN може набувати значень center, right, left або justify, які задають вирівнювання вмісту таблиці відповідно по центру, за правим чи лівим краєм або за шириною. Приклади тегів <TR> та <TD> із використанням вирівнювання:
<TR ALIGN=right>
<TD ALIGN=center>l. Алгебра</ТD>.


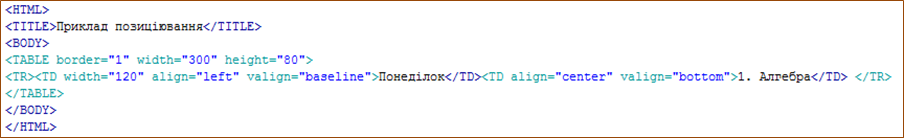
Приклади вирівнювання в комірках


<TD width="120" align="right" valign="middle">Понеділок</ТD>
<TD align="center" valign="top">1. Алгебра</ТD>

Форматування тексту в таблиці
Вертикальне вирівнювання задають у тегах <TR>, <TD> або <ТН> за допомогою атрибута VALIGN, який може набувати значень top, bottom та middle, що визначають вирівнювання відповідно за верхнім та нижнім краєм і по центру.
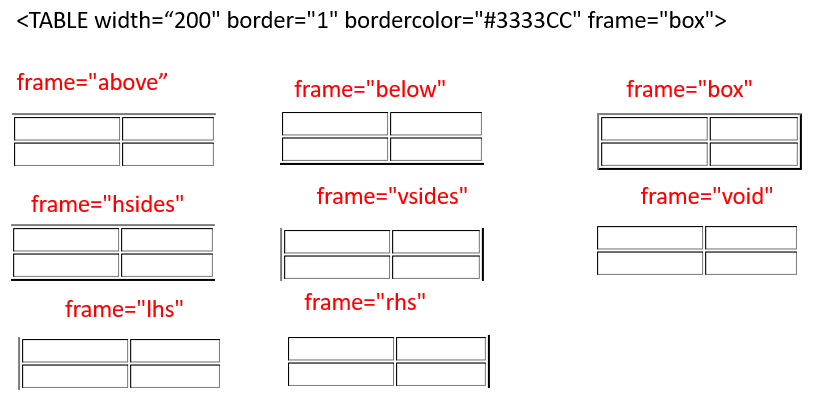
Для оформлення зовнішньої рамки таблиці можна використовувати атрибут FRAME тегу <TABLE>.
Його значення визначають, що браузер відображатиме:
- box — всі чотири сторони рамки;
- above — лише верхню межу рамки;
- below — лише нижню межу;
- Ihs — лише ліву межу;
- rhs — лише праву межу;
- hsides — верхню й нижню межі рамки;
- vsides — ліву й праву межі рамки;
- void - зовнішня рамка не відображатиметься.
Приклади відображення розділювальних ліній

Відображення розділювальних ліній
Відображення розділювальних ліній між стовпцями та рядками таблиці визначають за допомогою атрибута RULES тегу <TABLE>.
Він може набувати таких значень:
- all — відображати всі вертикальні та горизонтальні лінії;
- rows — лише горизонтальні лінії між рядками;
- cols — лише вертикальні лінії між стовпцями;
- none — не показувати розділювальних ліній.
Приклади відображення розділювальних ліній
<TABLE width="200" border="1" bordercolor="#CC0000" rules="all">

Колірне оформлення таблиці
Для оформлення комірок таблиць за допомогою кольорів застосовують атрибут BGCOLOR. Колір можна визначати, вказуючи його назву англійською мовою або символ # та шістнадцяткове число. 1). Якщо потрібно задати колір для всієї таблиці, то атрибут BGCOLOR задають у тегу <TABLE>. 2). Для зміни кольору лише в одному рядку—в тегу <TR> 3). Настроювання кольору окремої комірки забезпечує наявність цього атрибута всередині тегу <TD> або <TH>. Колір рамки таблиці можна задати за допомогою таких атрибутів:
- BORDERCOLOR — колір всієї рамки;
- BORDERCOLORLIGHT — колір світлої частини рамки;
- BORDERCOLORDARK — колір темної частини рамки.
Ці атрибути вставляють у тег <TABLE>. Щоб вони діяли, необхідна наявність ще й атрибута BORDER, який задає товщину рамки.
HTML-документ, який містить різнокольорову таблицю

Якщо необхідно задати колір шрифту для тексту таблиці, то це можна зробити за допомогою тегу <FONT> всередині відповідних тегів <TD>. Наприклад: <TD BGCOLOR=magenta><FONT COLOR=pink>Teкст</FONT></TD>
