Таблиці каскадних стилів
Хто прагне стати справжнім веб-майстром, має засвоїти додаткові засоби оформлення сторінок та створення ефектів, яких неможливо досягнути звичайними методами.
Навчимося розробляти сучасні динамічні веб-ресурси, які реагують на дії відвідувачів, відповідають на їхні запитання, обмінюються з ними електронними листами, а може, навіть допомагають робити домашні завдання.
Тому дізнаємося про ще один засіб форматування текстів і розміщення елементів на веб-сторінках, ознайомимося з динамічними елементами сайтів та навчимося їх створювати.
Крім того, виконаємо дві практичні роботи, присвячені створенню динамічних елементів та форм, а також їхній обробці за допомогою скриптів.
Використання таблиць каскадних стилів
Ви вже розглянули можливості форматування вмісту веб-сторінок за допомогою засобів мови HTML та візуального редактора веб-сайтів.
Проте є й інші засоби оформлення текстів і створення зовнішніх ефектів, які можуть прикрасити веб-сторінку. Одним з них є таблиці стилів.
Загальний принцип використання стилів на веб-сторінках той самий, що і для документів, створених у середовищі текстового процесора: користувач визначає набори правил форматування, які потім застосовуються до елементів документа. Проте у веб-дизайні способи застосування стилів різноманітніші.
Поняття про таблиці каскадних стилів
Стиль — це набір правил оформлення та форматування, який можна застосувати до різних елементів веб-документа.
У разі використання стандартної мови HTML для надання кільком елементам певних властивостей (наприклад, призначення стилю шрифту) доводиться задавати ці властивості для кожного елемента. Використання таблиць стилів дає змогу уникнути цього, оптимізувавши розробку веб-сайтів.
Стилі дають змогу позиціювати елементи сторінки (наприклад, тексти і графіку), задаючи координати. Крім того, таблиці стилів часто використовують під час створення так званих динамічних сторінок.
Таблиці каскадних стилів (CSS, Cascading Style Sheets) містять параметри форматування частини або всього тексту веб-сторінки.
Якщо таку таблицю підключено, то у тегах можна просто вказувати посилання на неї, а не задавати велику кількість атрибутів. У цьому випадку стилі названі каскадними тому, що в одному документі їх можна описати кілька, і браузер використовуватиме їх каскадом відповідно до їхнього пріоритету.
Таблиці каскадних стилів — це передусім набори параметрів, що змінюють властивості тегів HTML. Такі набори називають ще визначеннями тегів.
Наприклад:
Р {font-size: 40pt; color: green; font-family: "Comic Sans MS"}
Тут задано параметри для тегу абзацу <Р>, які встановлюють:
- розмір шрифту 40 пунктів,
- колір шрифту — зелений,
У документі достатньо ввести теги <Р>...</Р> із текстом абзацу, щоб автоматично надати йому зазначеного оформлення.
Таблиці каскадних стилів дають змогу отримати результати, яких неможливо досягнути звичайними засобами HTML.
У наведеному прикладі встановлено розмір шрифту 40 пунктів, хоча в мові HTML за допомогою атрибута SIZE можна задати для шрифту максимальний розмір 7, що відповідає 36 пунктам.
Крім того, таблиці каскадних стилів дають змогу визначити єдиний стиль оформлення для різних сторінок документа і швидко модифікувати його зміною відповідного параметра у таблиці стилів.
Параметри форматування (приклади)
- background — колір тла;
- font-family — стиль шрифту (гарнітура);
- font-weight — жирність шрифту;
- font-size — розмір шрифту;
- color — колір шрифту;
- text-decoration — оздоблення тексту;
- text-align — вирівнювання тексту;
- margin-top — відступ від верхнього рядка абзацу;
- line-height — міжрядкова відстань.
Застосування каскадних стилів у HTML-документах
Є три способи зв'язку каскадних стилів із HTML-документом:
- підключення зовнішньої таблиці стилів;
- розташування опису стилів у розділі HEAD документа;
- задавання властивостей стилів безпосередньо в тегах абзаців чи заголовків.
Підключення зовнішньої таблиці стилів
Зовнішня таблиця стилів (External Style Sheet) — це текстовий файл із розширенням .css.
Його підключають до HTML-документа за допомогою тегу <LINK>, який записують у розділі <HEAD>, наприклад:
<LINK REL = "stylesheet" TYPE = "text/css" HREF="mystyle.css">
Атрибути REL та TYPE вказують браузеру на те, що сторінка використовує таблиці каскадних стилів.
Атрибут HREF задає адресу файлу (mystyle.css).
Використання стилів внутрішньої таблиці
Внутрішню таблицю стилів (Embedded Style Sheet) розміщують безпосередньо в розділі HEAD, у блоці, який обмежений тегами <STYLE> та </STYLE>.
<HEAD>
<STYLE>
Тег1 {властивість11: значення11; властивість12: значення12; ...; властивість 1n: значенняі1n}
Тег2 {властивість21: значення21; властивість22: значення22; ...; властивість2m: значення2m}
</STYLE>
</HEAD>
Як видно з коду, найпростіша внутрішня таблиця стилів — це послідовність визначень тегів, кожне з яких записується, як правило, з нового рядка.
Визначення тегу містить його ім'я без кутових дужок, за яким у фігурних дужках через крапку з комою перелічують властивості тегів та їхні значення, розділені двокрапками.

Створення нових стилів
У таблицях можна створювати нові стилі, надаючи їм імена з крапкою перед першим символом. У тегах звертаються до такого стилю за іменем, використовуючи атрибут СLASS=ім’я_стилю, де ім'я записують вже без крапки. Для одного тегу можна використовувати декілька стилів форматування.
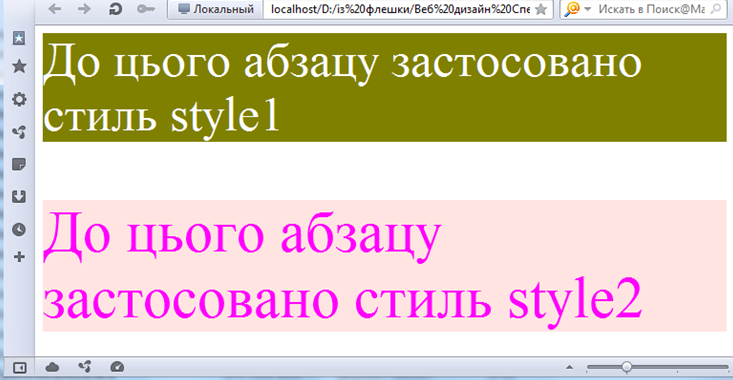
Наприклад, застосовуючи атрибут CLASS тегу , задамо для двох абзаців різні стилі:
першому надамо розмір шрифту 38 пунктів, білий колір символів і оливковий колір тла,
другому — розмір шрифту 46 пунктів, фіолетовий колір символів і рожевий колір тла.
<HTML>
<HEAD>
<STYLE>
.style1 {font-size: 3 8pt; color: white; background-color: olive}
.style2 {font-size: 46pt; color: magenta; background-color: mistyrose}
</STYLE>
<TITLE>Приклад використання CSS</TITLE>
</HEAD>
<BODY>
<P CLASS=style1>До цього абзацу застосовано стиль style1 </Р>
<Р CLASS=style2>>До цього абзацу застосовано стиль style2 </Р>
</BODY>
</HTML>
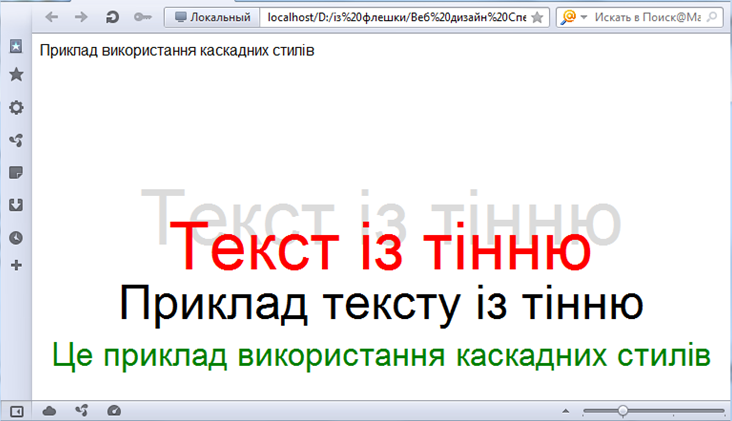
Стилі дають змогу сформувати сторінку з цікавими ефектами, які інакше можна створити лише за допомогою графіки. Це, наприклад, ефект об'ємного тексту або накладання (часткового перекриття) фрагментів сторінки.

Позиціювання елементів веб-сторінки за допомогою стилів

Розміщувати елементи на сторінці можна не лише за допомогою фреймів і таблиць — каскадні стилі надають для цього додаткові цікаві можливості. Зокрема, можна обирати один із трьох типів позиціювання елементів на сторінці: статичне, відносне та абсолютне позиціювання. Тег визначається атрибутом POSITION, який може набувати таких значень:
- static статичне; (задане за умовчанням і передбачає розміщення чергового об'єкта на вільному місці після попереднього);
- relative відносне; (визначає розташування об'єкта відносно того місця, яке б він зайняв, якби для нього було використане статичне позиціювання);
- absolute абсолютне; (передбачає розміщення об'єкта шляхом задавання точного місця його розташування на сторінці).
Для відносного та абсолютного позиціювання використовують чотири властивості — left (ліворуч) та right (праворуч), які задають відступи для розміщення об'єкта по горизонталі, і top (згори) та bottom (знизу) — по вертикалі. Необхідно задавати по одному значенню позиції по горизонталі та вертикалі. При цьому елементи можуть накладатися один на інший: нижче буде розташований об'єкт, описаний першим, а зверху — той, який описали останнім.
Якщо потрібна зміна стандартного порядку накладання, застосовують шари. Шар об'єкта задають за допомогою властивості z-index, значенням якої можуть бути лише ціле число та auto (за умовчанням). Об'єкт із більшим значенням z-index розміститься поверх об'єкта з меншим значенням цієї властивості, перекриваючи його. Якщо ж об'єкти матимуть однакові її значення, то зверху розташується об'єкт, описаний нижче за текстом у HTML-документі.
