Структура веб-сторінки
Веб-сторінка— інформаційний ресурс, доступний у мережі World Wide Web, який можна переглянути у веб-браузері. Зазвичай ця інформація записана у форматі HTML або XHTML і може містити гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.
Веб-сайт— сукупність веб-сторінок, доступних в Інтернеті, які об'єднані як за змістом, так і навігаційно. Фізично сайт може розміщуватися як на одному, так і на кількох серверах. Зовнішній вигляд кожного сайту є унікальним, проте в усіх сайтів можна знайти спільні за функціональністю частини.
Структура сайтів
- Головна сторінка
- Меню сайту
- Гіперпосилання на інші сторінки або сайти
На будь-якому сайті першою відкривається головна сторінка.
У верхній частині головної сторінки зазвичай розташована так звана шапка, яку дублюють на інших сторінках сайту. Це роблять спеціально, адже ця частина відображається у вікні браузера першою і відвідувач насамперед звертає увагу на неї.
Щоб забезпечити швидкий перехід до основних тематичних розділів сайту, створюють меню сайту — список гіперпосилань на його розділи.
Горизонтальне меню зазвичай розташовують у шапці, іноді дублюючи його в нижній частині сторінки, а вертикальне — переважно в лівій частині сторінки, у місці, звідки відвідувач починає її переглядати.
Меню є одним із найважливіших компонентів сайту, користувач постійно звертає на нього увагу, і тому вимоги до нього високі. Меню має бути зручним, помітним і зрозумілим, інакше користувач не знатиме, як перейти до потрібного розділу, і покине сайт.
Пункти меню мають бути чітко відділені один від одного. Гіперпосилання, розміщені в тексті чи у вигляді графічних об'єктів, дозволяють переходити на різні сторінки сайту або навіть на інші сайти.
На сайтах із дуже великим обсягом інформації є сторінки третього рівня, а якщо необхідно — то й четвертого, п'ятого тощо.
Виділяють три типи структур веб-сайтів — лінійну, деревоподібну та довільну.
Подорожуючи сайтом із лінійною структурою, з головної сторінки ви перейдете на другу сторінку, з неї — на третю тощо.
На сайті з деревоподібною структурою з головної сторінки можна потрапити на одну зі сторінок другого рівня, звідти — на одну зі сторінок третього рівня тощо.
Сайт із довільною структуроювидається зовсім неорганізованим, але саме в цьому й полягає принцип його створення. Подорожуючи таким сайтом, ви можете переходити з однієї його сторінки на інші в різні способи, і ваш шлях назад не обов'язково має бути таким самим.
Вибір структури визначається особливостями завдань, що розв'язуються за допомогою веб-сайту.
Структура веб-сторінки
HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний текстовий файл, для створення і редагування якого можна використати будь-який текстовий редактор. Зазвичай HTML-документи містяться у файлах із розширенням .htm або .html.
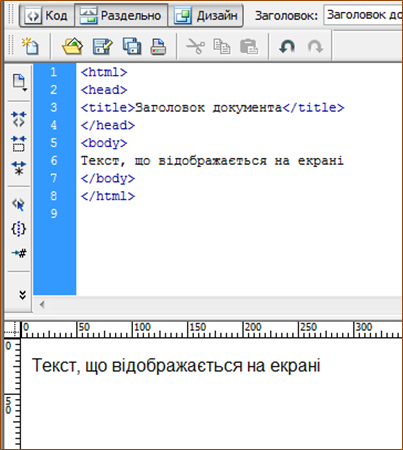
Документ HTML має чітко визначену структуру. Починається з тегу <HTML> і закінчується відповідним йому тегом </HTML>. Така пара тегів повідомляє браузеру, що це HTML-документ. Містить два розділи — заголовків і тіла документа (розміщються саме в такому порядку).
Розділ заголовків помічений тегами <HEAD> і </HEAD> та містить інформацію про документ загалом. Зокрема, він повинен містити в собі теги <TITLE> та </TlTLE>, між якими розміщено текст, що відображатиметься в заголовку вікна браузера.
Крім цього, у розділі заголовків може міститися тег <МЕТА>, призначений для технічного опису документа (це інформація для пошукових програм), а також тег <STYLE> для опису стилів (наборів параметрів форматування), використаних у документі.
Сам текст документа міститься в його тілі, яке розташоване між тегами <BODY> та </BODY>.