Графічне відображення даних мовами програмування
Проект 1. Озон. При натискання на кнопку Збільшити розміри малюнка збільшується імітується ефект наближення)


procedure TForm1.Button1Click(Sender: TObject);
begin
Image1.Top:=Image1.Top+100;
Image1.Left:=Image1.Left+250;
Image1.Height:=Image1.Height+100;
Image1.Width:=Image1.Width+100;
end;
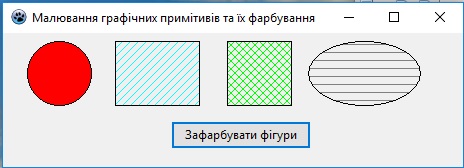
Проект 2. Ставлення графічних примітивів на форму та їх фарбування.

procedure TForm1.Button1Click(Sender: TObject);
begin
shape1.Brush.Color:=clRed;
shape1.Brush.Style:=bsSolid;
shape2.Brush.Color:=clAqua;
shape2.Brush.Style:=bsBDiagonal;
shape3.Brush.Color:=clLime;
shape3.Brush.Style:=bsDiagCross;
shape4.Brush.Color:=clGray;
shape4.Brush.Style:=bsHorizontal;
end;
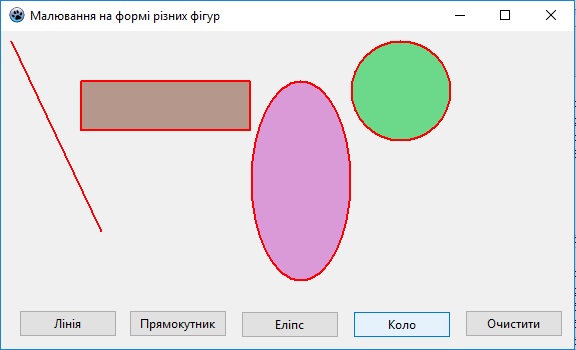
Проект Малювання на формі різних фігур

procedure TForm1.Button1Click(Sender: TObject);
begin
with Form1.Canvas do
Begin
Pen.Color:=clRed;
Pen.Width:=2;
Line(10,10,100,200);
End;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
form1.Canvas.Brush.Color:=RGBToColor(random(255),random(255),random(255));
form1.Canvas.Rectangle(80,50, 250,100);
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
form1.Canvas.Brush.Color:=RGBToColor(random(255),random(255),random(255));
form1.Canvas.Ellipse(250,50,350,250);
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
form1.Canvas.Brush.Color:=RGBToColor(random(255),random(255),random(255));
form1.Canvas.Ellipse(350,10,450,110);
end;
procedure TForm1.Button5Click(Sender: TObject);
begin
form1.Canvas.brush.Color:=clwhite;
form1.canvas.FillRect(0,0,500,400);
end;
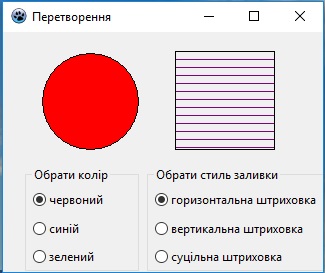
Проект Перетворення.
Після клацання мишею на зображенні круга, він зафарбується в колір, обраний у групі перемикачів Обрати колір. Коли клацнути мишею на квадраті, застосовується стиль заливки, обраний у групі Обрати стиль заливки.

procedure TForm1.Shape1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X,Y:Integer);
begin
if RadioGroup1.ItemIndex=0 then Shape1.Brush.Color:=clRed;
if RadioGroup1.ItemIndex=1 then Shape1.Brush.Color:=clBlue;
if RadioGroup1.ItemIndex=2 then Shape1.Brush.Color:=clGreen;
end;
procedure TForm1.Shape2MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X,Y:Integer);
begin
Shape2.Brush.Color:=clPurple;
if RadioGroup2.ItemIndex=0 then Shape2.Brush.Style:=bsHorizontal;
if RadioGroup2.ItemIndex=1 then Shape2.Brush.Style:=bsVertical;
if RadioGroup2.ItemIndex=2 then Shape2.Brush.Style:=bsSolid;
end;
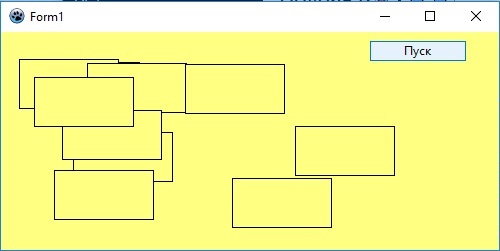
Проект. Прямокутники. Використовуючи цикл та випадкові числа, побудувати 10 прямокутників

procedure TForm1.Button1Click(Sender: TObject);
var x,y,i:integer;
begin
randomize;
for i:=1 to 10 do
begin
x:=random(300);
y:=random(150);
Form1.Canvas.Rectangle(x,y, x+100,y+50);
end;
end;
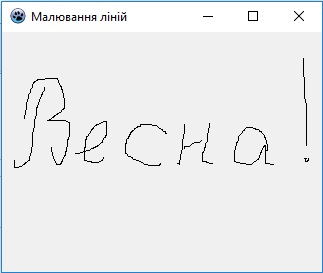
Проект Малюнок із ліній.
На формі малюватимуться лінії за допомогою протягування мишею: початок лінії буде розташовано в позиції, у якій натиснули кнопку миші, а кінець - де відпустили кнопку миші (проект розроблено авторами підручника)

procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
DownM := True;
Canvas.MoveTo(X,Y);
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if DownM = True then Canvas.LineTo (X,Y);
end;
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
DownM := False;
end;
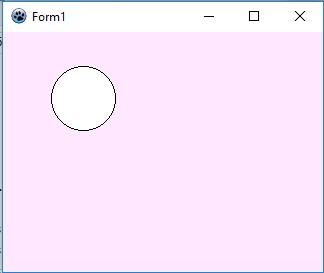
Проект Переміщення (По формі переміщати круг мишею)

procedure TForm1.Shape1MouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
flag := False;
end;
procedure TForm1.Shape1MouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
If flag Then with Tshape (Sender) do
begin
Left := Left + x - x1;
Top := Top + y - y1;
end;
end;
procedure TForm1.Shape1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
x1 := x; y1 := y; flag := True
end;
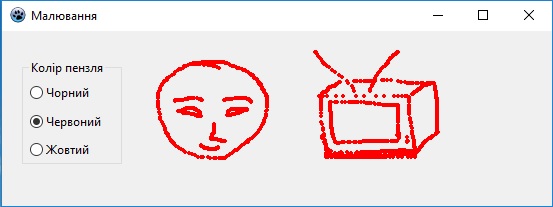
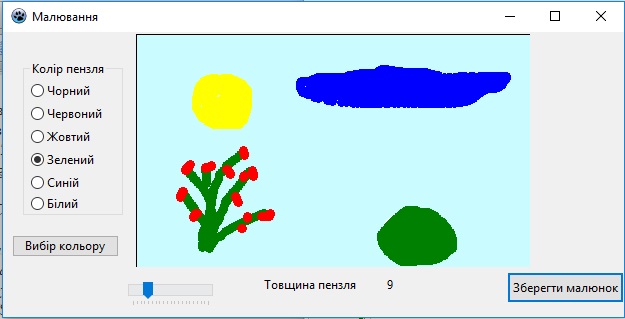
Проект Інтерактивне малювання.
Створення форми пензля (у вигляді еліпса)

procedure TForm1.PaintBox1MouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
var startx,starty,a:integer;
begin
case RadioGroup1.ItemIndex of
0: a:=clBlack;
1: a:=clRed;
2: a:=clYellow;
end;
if not (ssleft in Shift) then exit;
with PaintBox1.Canvas do
begin
MoveTo(Startx,Starty);
Pen.Color:=a;
Brush.Color:=a;
Ellipse(x,y,x+4,y+4);//форма пензля
end;
startx:=x; starty:=y;
end;
procedure TForm1.PaintBox1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
var startx,starty:integer;
begin
startx:=x; starty:=y;
end;
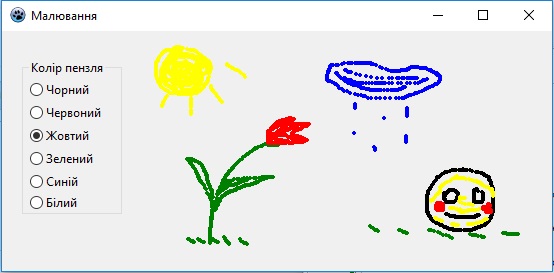
Доповніть форму та програмний код новими кольорами та створіть власний малюнок.

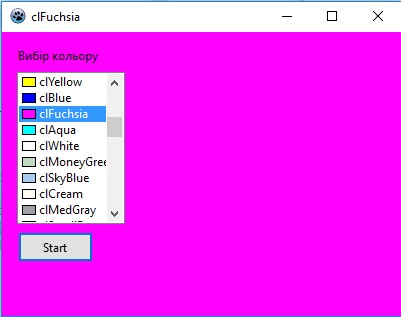
Помістіть на форму Діалог Вибір кольору - ColorDialog1

Додайте вибір пензля за допомогою діалогового вікна. Для цього розмістіть на формі кнопку Button1 (Вибір кольору).
Доповніть програмний код перемикача RadioGroup1 a:=colordialog1.color;
procedure TForm1.Button1Click(Sender: TObject);
var a:integer;
begin
if ColorDialog1.Execute then
a:=colordialog1.color;
end;
Помістіть на форму кнопку для зміни кольору полотна.
if ColorDialog1.Execute then a:=colordialog1.color;
PaintBox1.Canvas.brush.color:=a;
PaintBox1.Canvas.rectangle(0,0,400,300);
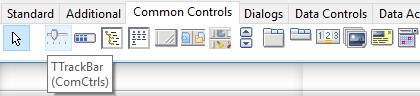
Додайте об'єкт TrackBar1. (Компонент TrackBar представляє собою візуальний елемент управління у вигляді повзунка, який можна переміщати клавішами або курсором миші під час виконання)

Встановіть мінімальне значення 5, максимальне 25
Для TrackBar1 викличте подія OnChange для присвоювання цього значення мітці Label2.
label2.caption: = inttostr (Trackbar1.Position);
Помістіть мітку Label1 Товщина кисті, мітку Label2 для відображення значення товщини пензля. Змініть програмний код малювання еліпса (див п.5)
Ellipse (x, y, x + Trackbar1.Position, y + Trackbar1.Position);
Додайте кнопку Зберегти малюнок і діалог SavePictureDialog1 збереження малюнка

Малюнку потрібно зіставити змінну var bmp: TBitmap;
Далі програмний код кнопки збереження малюнка
SavePictureDialog1.Title:=' Зберегтималюнокяк...';
if SavePictureDialog1.Execute then
begin
bmp := TBitmap.Create;
try
bmp.Width := PaintBox1.Width;
bmp.Height := PaintBox1.Height;
bmp.Canvas.CopyRect(Rect(0, 0, bmp.Width, bmp.Height), Canvas, rect(0,0,PaintBox1.Width, PaintBox1.Height));
bmp.SaveToFile(SavePictureDialog1.Filename);
finally
bmp.Free;
end;
end;

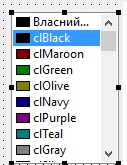
Використання компоненту TColorListBox

Компоненти ColorBox та ColorListBox розміщенні у групі компонентів Additional, працюють аналогічно, призначені для вибору кольору Selected тла чи малювання. Доповнити набір кольорів можна властивістю Style (cbCustomColor - власний колір).


Додавши кнопку BitBtn1, опишемо подію, яка відбудеться після її натиснення:
procedure TForm1.BitBtn1Click(Sender: TObject);
begin
Form1.Color:=ColorListBox1.Selected; // фарбує форму в обраний колір
Form1.Caption:=ColorToString(ColorListBox1.Selected); // назву або номер обраного кольору виводимо у назву форми
end;

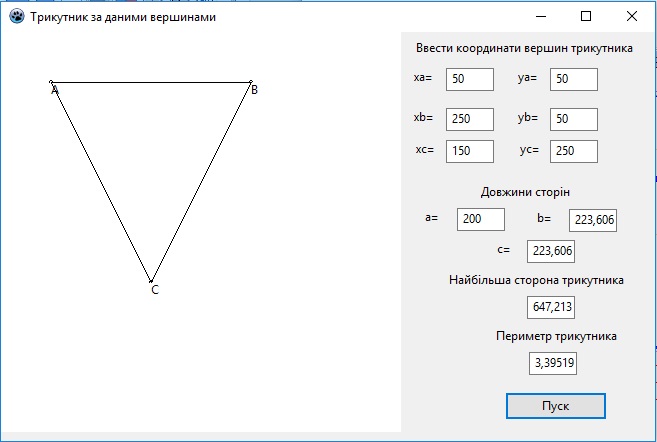
Комплексна практична робота. Задача про трикутник (полотно для малювання 400*400).
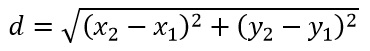
Формула для визначення довжини сторони за даними координатами вершин трикутника:


procedure TForm1.Button1Click(Sender: TObject);
var x1,y1,x2,y2,x3,y3:integer;
a,b,c,p,max:real;
begin
with PaintBox1.Canvas do
begin
//очищаємо попереднє креслення
pen.Color:=clwhite; brush.Color:=clwhite;
rectangle(0,0,400,400);
//встановлюємо колір і товщину пера
pen.Color:=clred;
pen.Width:=3;
end;
//зчитуємо координати 1 точки і малюємо її
x1:=StrToInt(Edit1.Text);
y1:=StrToInt(Edit2.Text);
Form1.Canvas.Ellipse(x1-2,y1-2,x1+2,y1+2);
Form1.Canvas.textout(x1,y1,'A');
//зчитуємо координати 2 точки і малюємо її
x2:=StrToInt(Edit3.Text);
y2:=StrToInt(Edit4.Text);
Form1.Canvas.Ellipse(x2-2,y2-2,x2+2,y2+2);
Form1.Canvas.textout(x2,y2,'В');
//зчитуємо координати 3 точки і малюємо її
x3:=StrToInt(Edit5.Text);
y3:=StrToInt(Edit6.Text);
Form1.Canvas.Ellipse(x3-2,y3-2,x3+2,y3+2);
Form1.Canvas.textout(x3,y3,'С');
// креслимо трикутник
Form1.Canvas.MoveTo(x1,y1);
Form1.Canvas.LineTo(x2,y2);
Form1.Canvas.LineTo(x3,y3);
Form1.Canvas.LineTo(x1,y1);
// обчислення та виведення довжин сторін
a:=sqrt((x2-x1)*(x2-x1)+(y2-y1)*(y2-y1));
b:=sqrt((x3-x1)*(x3-x1)+(y3-y1)*(y3-y1));
c:=sqrt((x3-x2)*(x3-x2)+(y3-y2)*(y3-y2));
Edit7.Text:=FloatToStr(a);
Edit8.Text:=FloatToStr(b);
Edit9.Text:=FloatToStr(c);
// знаходження більшої із сторін
if (a>b) and (a>c) Then max:=a;
if (b>a) and (b>c) Then max:=c;
if (c>b) and (c>a) Then max:=c;
Edit10.Text:=FloatToStr(max);
// обчислення периметра
p:=a+b+c;
Edit11.Text:=FloatToStr(p);
end;