Текстові гіперпосилання
Перейти до змісту 
Посилання дуже важливі — це те, що робить мережу мережею! Щоб додати посилання, потрібно використовувати елемент ("a" скорочено від "anchor" — якір)
Гіперпосилання — це вказівка для браузера, до якого об'єкта у межах або поза межами HTML-документа він має звернутися.
За допомогою гіперпосилань користувачі можуть переходити з однієї веб-сторінки на іншу, завантажувати файли тощо.
Як гіперпосилання може бути оформлений фрагмент тексту або графічний об'єкт. Коли веб-сторінка відображаються у вікні браузера, текстове посилання зазвичай виділено синім кольором і підкресленням. Для переходу в місце, на яке вказує посилання, користувачу достатньо клацнути його текст. Щоб перетворити текст на посилання, робіть так:
Для створення гіперпосилання необхідно використовувати теги <А> та </А>, визначивши для тегу <А> атрибут HREF. Його значенням має бути адреса URL, на яку вказує посилання.
Текст посилання розташовують між тегами <А> і </А>. Якщо веб-сторінка, на яку вказує посилання, розміщена на іншому веб-сайті, то значенням атрибута HREF має бути повна URL-адреса з назвою протоколу включно; такі посилання називають зовнішніми. Якщо ж гіперпосилання вказує на іншу сторінку того самого сайту, то для пошуку документа достатньо задати лише відносний шлях; таке посилання називають внутрішнім.
Гіперпосилання може вказувати на певне місце всередині сторінки, якщо туди попередньо вбудувати якір-мітку.
Для визначення якоря також використовують теги <А> і </А>, але замість атрибута HREF задають атрибут NAME, значенням якого має бути ім'я якоря. Воно може складатися з літер та цифр, але не повинно містити символів пробілу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви.
Для створення посилання на встановлений якір потрібно у тегу <А> зазначити його ім'я в кінці адреси URL після імені докумен та, відокремивши його символом #. Символ # вказує на те, що після нього записано назву мітки, а не ім'я файлу.
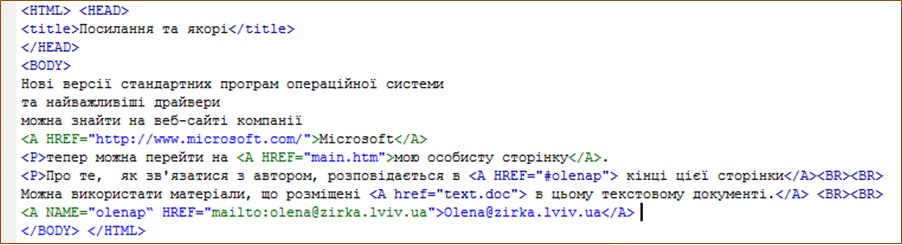
Посилання на мітку всередині поточного документа задають так: <А HREF="#назва_мітки">Текст посилання</А>. Якщо в атрибуті HREF задати адресу електронної пошти зі словом mailto : перед нею, то після вибору такого посилання можна надіслати електронний лист, де в полі Кому буде записано цю адресу.


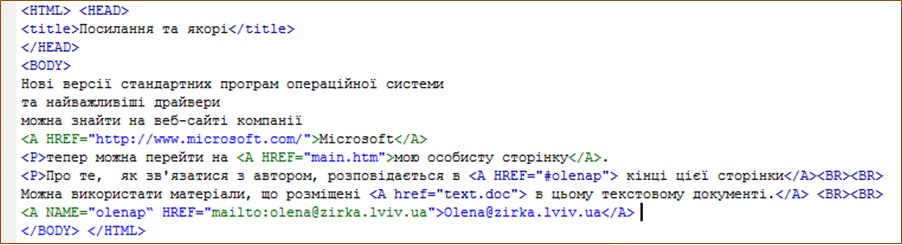
У цьому прикладі слово «Microsoft» міститься у тегу зовнішнього гіперпосилання, а текст «мою особисту сторінку» — у тегу внутрішнього посилання.
Текст «кінці цієї сторінки» розміщений у тегу посилання на якір, а «в цьому текстовому документі» — у тегу гіперпосилання з атрибутом HREF, в якому задано зв'язок не з веб-сторінкою, а з текстовим документом, котрий збережений у тій самій папці, що й поточний HTML-документ.
Текст «Olena@zirka.lviv.ua» вміщено у тег, що описує мітку якоря, а в атрибуті HREF зазначено адресу електронної пошти.
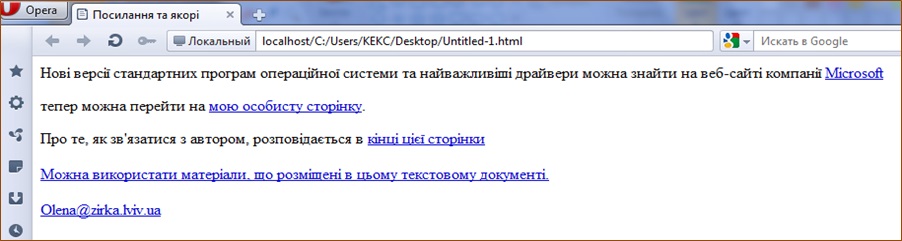
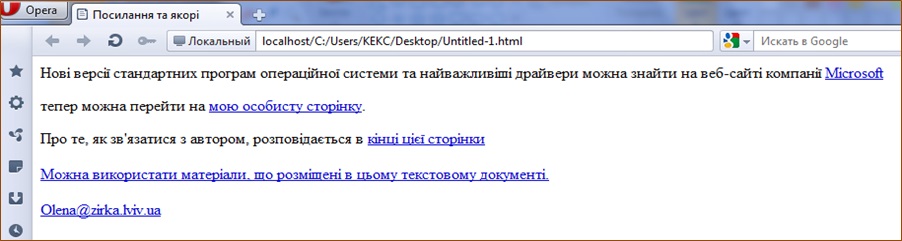
Якщо відвідувач веб-сторінки скористається зовнішнім гіперпосиланням Microsoft, то відкриється сторінка, що міститься за адресою: http://www.microsoft.com/.
Після клацання гіперпосилання мою особисту сторінку відкриється веб-сторінка, записана у файлі main.htm, який міститься у тій самій папці, що й поточна сторінка.
Після клацання внутрішнього посилання в цьому текстовому документі відкриється вікно з текстовим документом text.doc, що міститься у поточній папці.
Якщо скористатися посиланням на якір в кінці цієї сторінки, то зображення поточної веб-сторінки зміститься так, що текст мітки «Olena@zirka.lviv.ua», з якою зв'язаний якір, буде розміщений у видимій на екрані частині документа. Водночас текст «Olena@zirka.lviv.ua» є гіперпосиланням, скориставшись яким, користувач зможе надіслати листа за допомогою настроєної на своєму комп'ютері електронної пошти за вказаною в атрибуті HREF адресою — olena@zirka.lviv.ua.
Розглянемо ще один приклад створення текстових гіперпосилань.
Припустимо, що у певній папці збережено два HTML-документи, які описують два напрями роботи фірми, — 1.html та 2.html.
Створимо веб-сторінку з переліком гіперпосилань, кожне з яких ілюструватиме один із напрямів роботи фірми:
<img src="гіперпосилання 2.jpg" alt="" width="448" height="336" border="0">
У цьому прикладі теги гіперпосилань містяться в тегах заголовків першого рівня. Тексти гіперпосилань будуть розташовані в окремих рядках і оформлені як заголовки першого рівня. За умовчанням текстові гіперпосилання виділені синім кольором і підкреслені, а якщо ними вже скористалися, то темночервоним.

Для зміни цих кольорів додамо відповідні атрибути до тегу


Це означає, що після першого завантаження веб-сторінки всі гіперпосилання будуть фіолетового кольору, а якщо відвідувач скористається одним із них, то колір його тексту стане жовтим.
Це зручно, коли на веб-сторінці є багато посилань, і відвідувач бажає по черзі переглянути їх: тоді надання іншого кольору відвіданим гіперпосиланням дає змогу систематизувати такий перегляд.