Теги форматування шрифтів і поділу тексту на рядки та абзаци
Теги форматування тексту
Текст у HTML-документах форматують за допомогою відповідних тегів.
У таблиці наведено теги, які використовують для форматування символів, та заданий ними ефект.
| Теги | Ефект | Приклад |
| <B> та </B> | Напівжирне накреслення | bold |
| <I> та </I> | Курсивне накреслення | italic |
| <U> та </U> | Підкреслене | underlined |
| <S> та </S> | Перекреслене | |
| <SUP> та </SUP> | Верхній індекс | superscript |
| <SUB> та </SUB> | Нижній індекс | subscript |
Задання параметрів шрифту
Можна визначати різні параметри шрифту. Зокрема, за допомогою тегу задають гарнітуру (рисунок), розмір і колір шрифту. Цей тег одинарний, діє на весь текст, розміщений нижче, і має такі атрибути.
- FACE="значення" - гарнітура
- SIZE=значення - розмір шрифту (ціле число від 1 до 7)
- СОLOR=значення - колір шрифту
- Якщо зазначеної гарнітури на комп'ютері користувача немає, то текст буде оформлено з використанням гарнітури за умовчанням. В атрибуті FACE іноді записують через кому кілька гарнітур, тоді браузер вибирає гарнітури за списком: за відсутності першої використовує другу і т. д. Значення атрибута слід подавати в лапках.
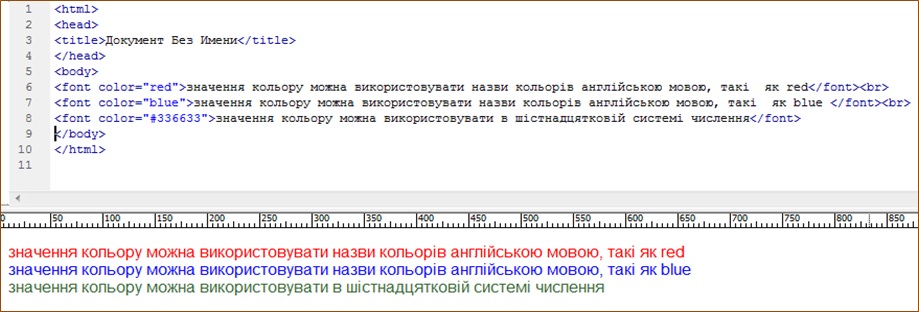
- Як значення кольору можна використовувати назви кольорів англійською мовою, такі як red, green, blue тощо, або шістнадцяткові значення (записані в шістнадцятковій системі числення), що починаються з символу # і послідовно задають червоний, зелений та синій кольори, які мають бути змішані для отримання потрібного.
Наприклад, #FF0000, #008000, #0000FF тощо.

Для оформлення сайту зазвичай використовують набір кольорів, який називають безпечною палітрою. Він складається з 216 елементів. Особливістю безпечних кольорів є те, що вони не змінюються у разі відображення різними браузерами або на різних моніторах. Якщо будь-яка з трьох складових шістнадцяткового значення відрізняється від 00, 33, 66, 99, СС чи FF, то колір не є безпечним. Значення атрибутів SIZE та COLOR можна записувати без лапок.
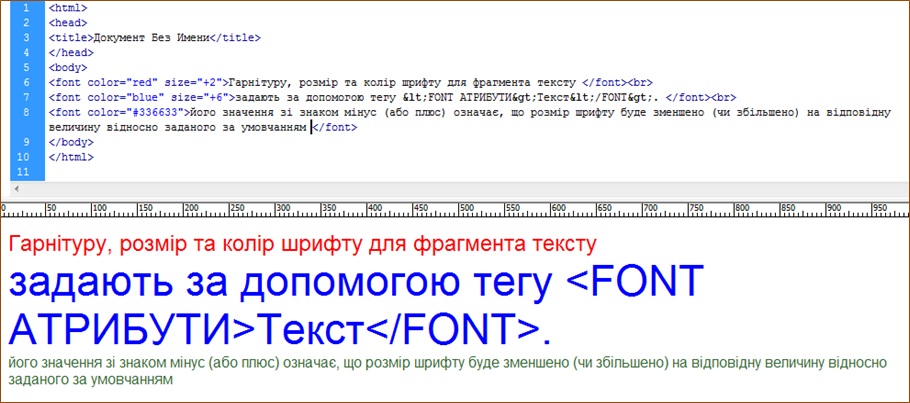
Гарнітуру, розмір та колір шрифту для фрагмента тексту задають за допомогою тегу
<FONT АTPИБУТИ>Teкст</FONT>.
Атрибут цього тегу SIZE: його значення зі знаком мінус (або плюс) означає, що розмір шрифту буде зменшено (чи збільшено) на відповідну величину відносно заданого за умовчанням або у тегу

Є й інші теги, які можна застосовувати для зміни параметрів тексту.
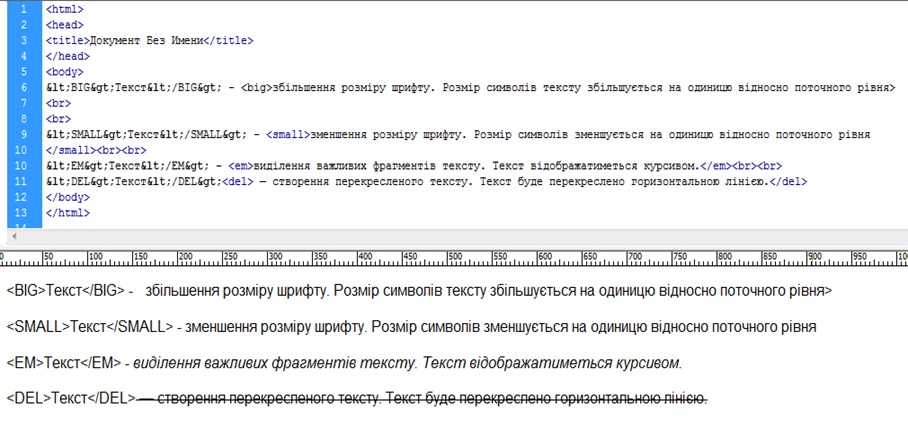
- <BIG> Teкст </BIG> — збільшення розміру шрифту. Розмір символів тексту збільшується на одиницю відносно поточного рівня.
- <SMALL> Teкст </SMALL> — зменшення розміру шрифту. Розмір символів зменшується на одиницю відносно поточного рівня.
- <ЕМ> Текст </ЕМ> — виділення важливих фрагментів тексту. Текст відображатиметься курсивом.
- <DEL> Teкст </DEL> — створення перекресленого тексту. Текст буде перекреслено горизонтальною лінією.