Теги заголовку, структура веб-сторінки
HTML-документ складається з основного тексту і тегів розмітки. Фактично це звичайний текстовий файл, для створення і редагування якого можна використати будь-який текстовий редактор. Зазвичай HTML-документи містяться у файлах із розширенням .htm або .html.
Документ HTML має чітко визначену структуру
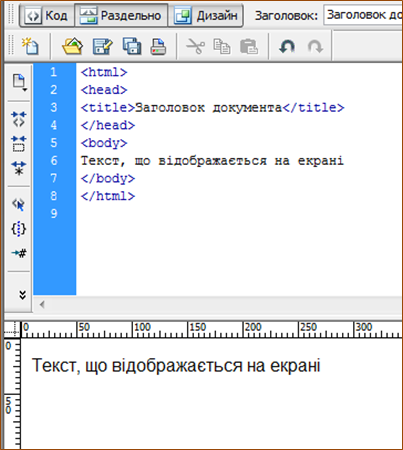
Починається з тегу <HTML> і закінчується відповідним йому тегом </HTML>. Така пара тегів повідомляє браузеру, що це HTML-документ.
Містить два розділи — заголовків і тіла документа (розміщються саме в такому порядку).
Розділ заголовків помічений тегами <HEAD> і </HEAD> та містить інформацію про документ загалом. Зокрема, він повинен містити в собі теги <TITLE> та </TlTLE>, між якими розміщено текст, що відображатиметься в заголовку вікна браузера.
Крім цього, у розділі заголовків може міститися тег <МЕТА>, призначений для технічного опису документа (це інформація для пошукових програм), а також тег <STYLE> для опису стилів (наборів параметрів форматування), використаних у документі.
Сам текст документа міститься в його тілі, яке розташоване між тегами <BODY> та </BODY>.


Заголовки
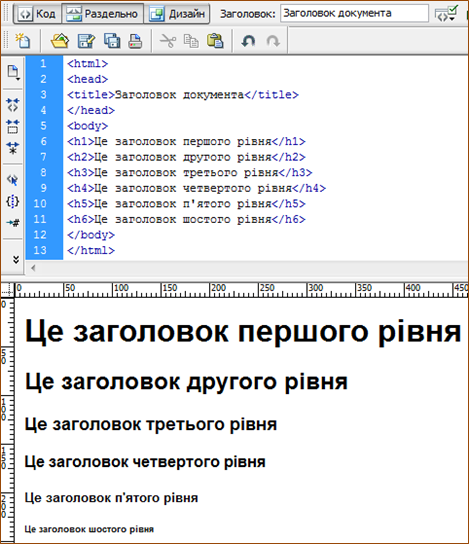
Для того щоб розбити текст на логічні частини, використовують заголовки. Мова HTML підтримує шість рівнів заголовків документів. Вони позначені тегами від <H1>…</H1> до <H6>…</H6>. На екрані ці заголовки відображаються різними шрифтами.
Текст, що міститься всередині тегу заголовка, відображатиметься відповідно до його рівня. Найвищий рівень має заголовок Н1, найнижчий – Н2.


Вирівнювання заголовку
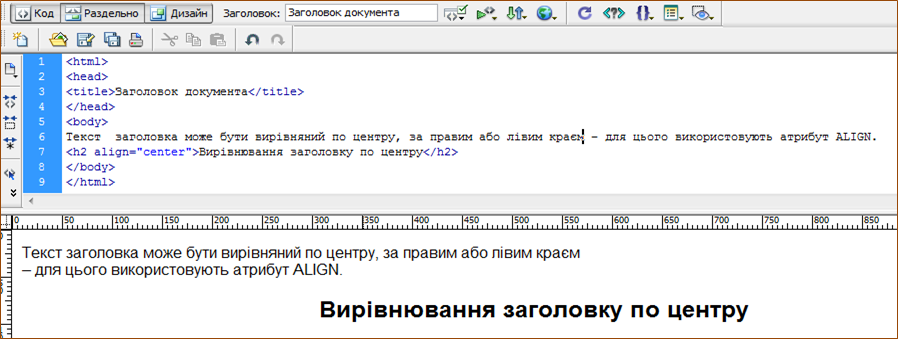
Текст заголовка може бути вирівняний по центру, за правим або лівим краєм – для цього використовують атрибут ALIGN. Наприклад: <Н2 ALIGN=center \ right \ left>Teкст заголовка</Н2> (символ \ означає можливість вибору між значеннями center, right або left).

Абзаци
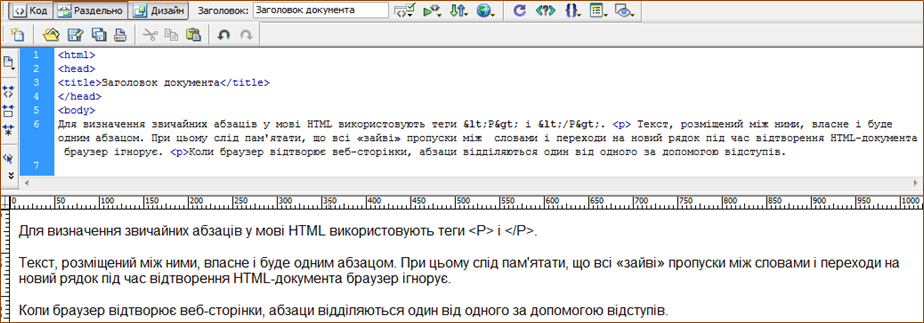
Для визначення звичайних абзаців у мові HTML використовують теги <Р> і </Р>. Текст, розміщений між ними, власне і буде одним абзацом. При цьому слід пам'ятати, що всі «зайві» пропуски між словами і переходи на новий рядок під час відтворення HTML-документа браузер ігнорує. Коли браузер відтворює веб-сторінки, абзаци відділяються один від одного за допомогою відступів.

Перехід на новий рядок
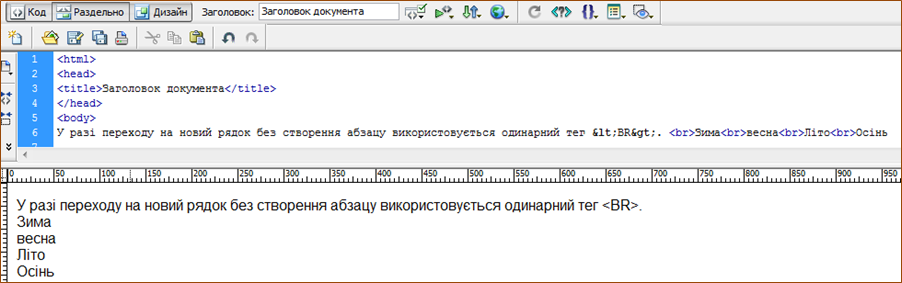
У разі переходу на новий рядок без створення абзацу використовується одинарний тег <BR>.

Горизонтальна риска
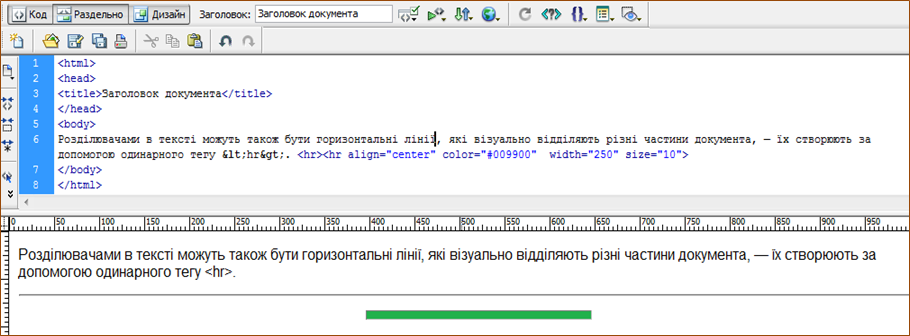
Розділювачами в тексті можуть також бути горизонтальні лінії, які візуально відділяють різні частини документа, — їх створюють за допомогою одинарного тегу <hr>.

Атрибути тегу BODY
Кольори та зображення для всього документа і його тла задають за допомогою тегу <BODY>. Він може мати такі атрибути:
- BACKGROUND="URL"
замість URL вказують адресу малюнка, який має бути тлом для сторінки; - ВGСОLOR=значення
задає колір, який має бути фоновим для документа; - ТЕХТ=значення
задає колір тексту; - LINK=значення
визначає колір гіперпосилань у документі; - АLINK=значення
задає колір гіперпосилань під час клацання; - VLINK=значення
задає колір переглянутих гіперпосилань.
