Основи веб-дизайну
Зразки інструкцій до вправ та практичних робіт, зразки їх виконання
Розділ 2. Розділ 2. Основи мови HTML
Вправа 2.1. Створимо HTML-документ за допомогою найпростішого текстового редактора.
Вправа 2.2. Помістимо на веб-сторінку наведений нижче текст, відформатувавши його за допомогою відповідних тегів.
Практична робота № З. Тема : "Розроблення найпростішої веб-сторінки»
Вправа 2.4 Настроїмо зовнішній вигляд таблиці.
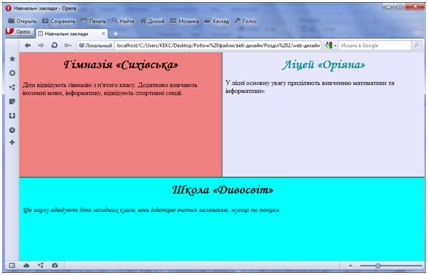
Приклад 2.7. Розробимо веб-сайт, на головній сторінці якого в кутах уявного трикутника будуть розміщені три гіперпосилання на сторінки про навчальні заклади. Кожне посилання пов'язане з файлом, в якому міститься інформація про навчальний заклад.
Приклад 2.5. HTML-документ, який містить таблицю з об'єднаними комірками
Вправа 2.3.Створимо веб-сторінку з таблицею, що має таку ж структуру, як в таблиці, в якій одночасно об'єднано і стовпці, і рядки.
Практична робота № 4. Тема: Структурування веб-сторінки за допомогою таблиць
Вправа 2-6
Розмістимо на сторінці три документи про навчальні заклади Завдання вправи


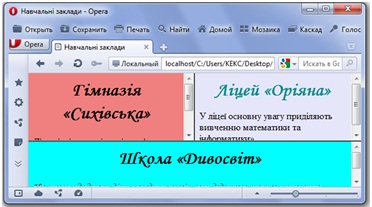
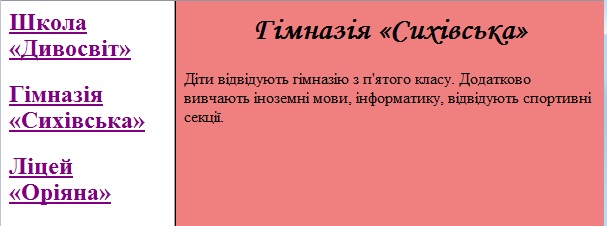
Вправа 2-7
Сформуємо веб-сторінку з навігаційною панеллю та областю відображення документів
Зразок виконання

Практична робота № 5 Тема: Розроблення веб-сайтів із використанням фреймів
Розділ 3. Графіка, аудіо- та відеоінформація на веб-сторінках
Вправа 3.1
У програмі Adobe PhotoShop створимо і відредагуємо малюнок, призначений для заповнення тла веб-сторінки.
Вправа 3.2
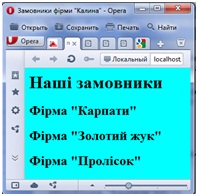
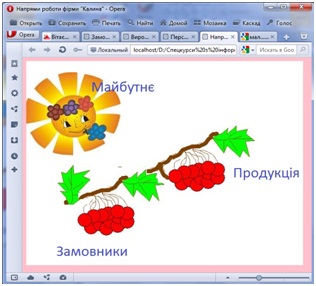
Створимо сайт «Моя фірма». Його головна сторінка виконана у вигляді графічного зображення, певні частини якого є гарячими областями. Вибравши їх, відвідувач може побачити інформацію про напрями роботи фірми: «Замовники», «Продукція», «Майбутнє».




Добірка файлів для демонстрації застосування карти посилань
Приклад 3-1_3-3
Використання зображень як посилань.

Використання кнопок переходу.

Створення фотогалереї

Розділ 4. Візуальний редактор веб-сайтів
Вправа 4-1. Створення веб-сторінку, що міститить відформатований текст.

Вправа 4-2_4-3. Приклад використання шаблона сторінки з фреймами
Практична робота №7. Створення сайту «Рослини України» в середовищі FrontPage
